Blog
Synology製NAS「DS920+」とバッファロー製ルーター「WSR-2533DHPL2」によるWebサーバーの公開2023.02.08

Note
前回、バッファロー製ルーター「WSR-5400AX6S」と「WSR-2533DHPL2」によるIPoE接続とPPPoE接続の併用を実現したので、IPoE接続による回線速度高速化の恩恵を受けながら、Webサーバーの公開に必要な80/443ポートの解放ができるようになった。
早速レンタルサーバーから自宅に設置しているSynology製NAS「DS920+」へサイトの移行をしようとしたのだが、こちらも大苦戦したのでここに手順を書き残しておく。こちらも自分で見返した時に理解できればよしとする。
NASそのもののセットアップ方法は割愛。既にNASがローカルネットワークに繋がっていてDSMにアクセスできる状態からの手順となる。
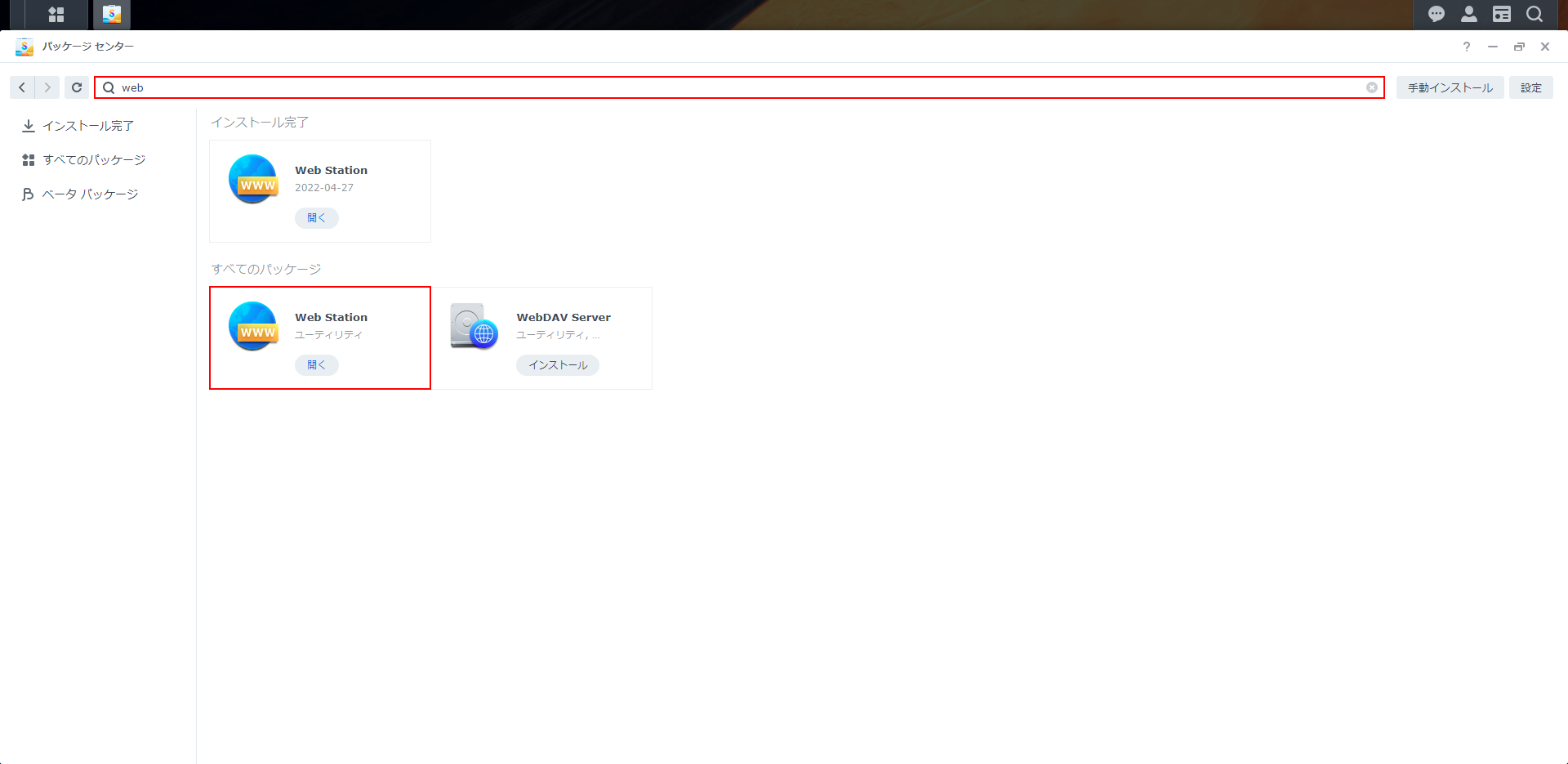
まずパッケージセンターの検索窓に「web」と入力し、今回の主役である「Web Station」をインストール。
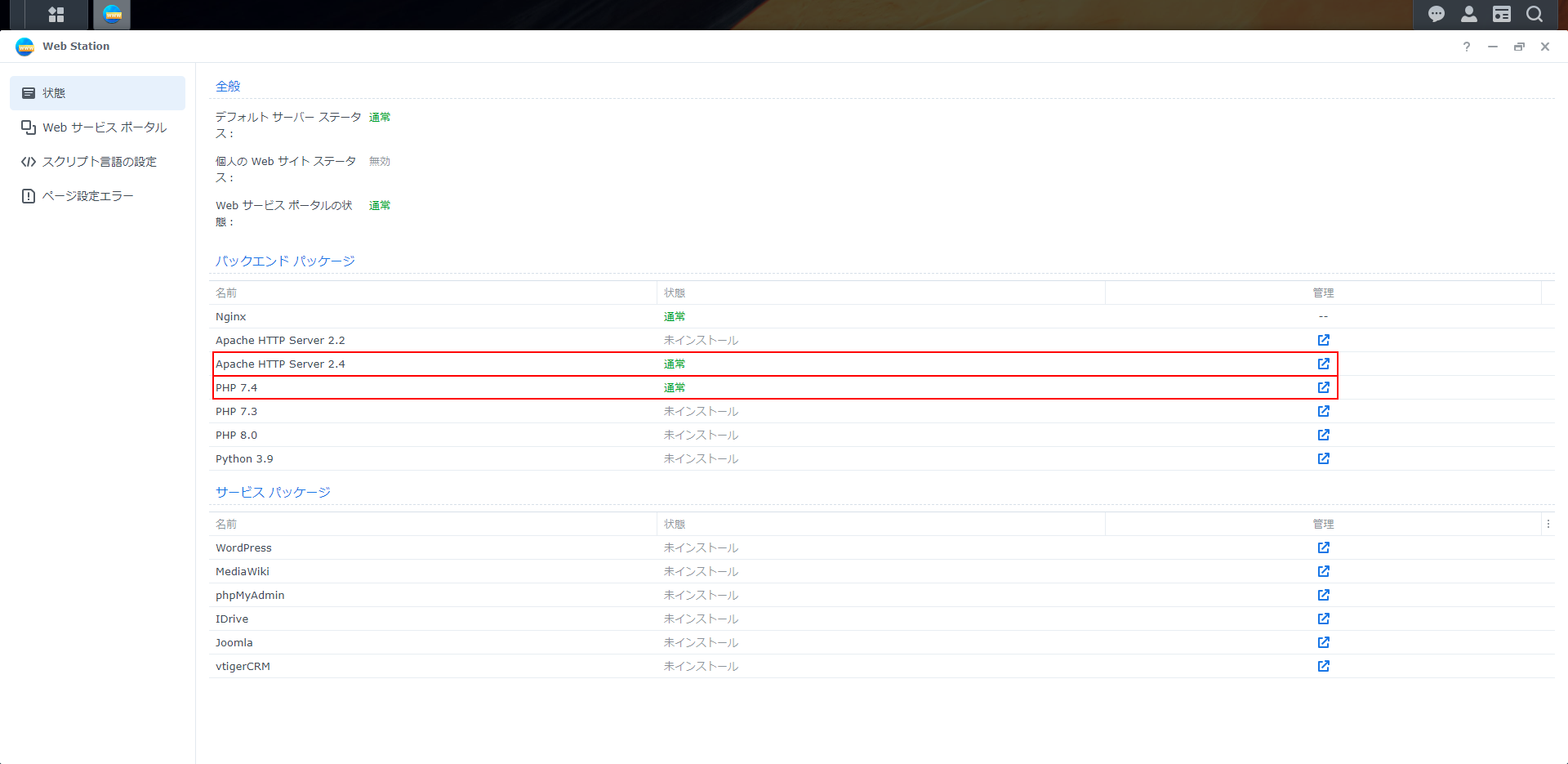
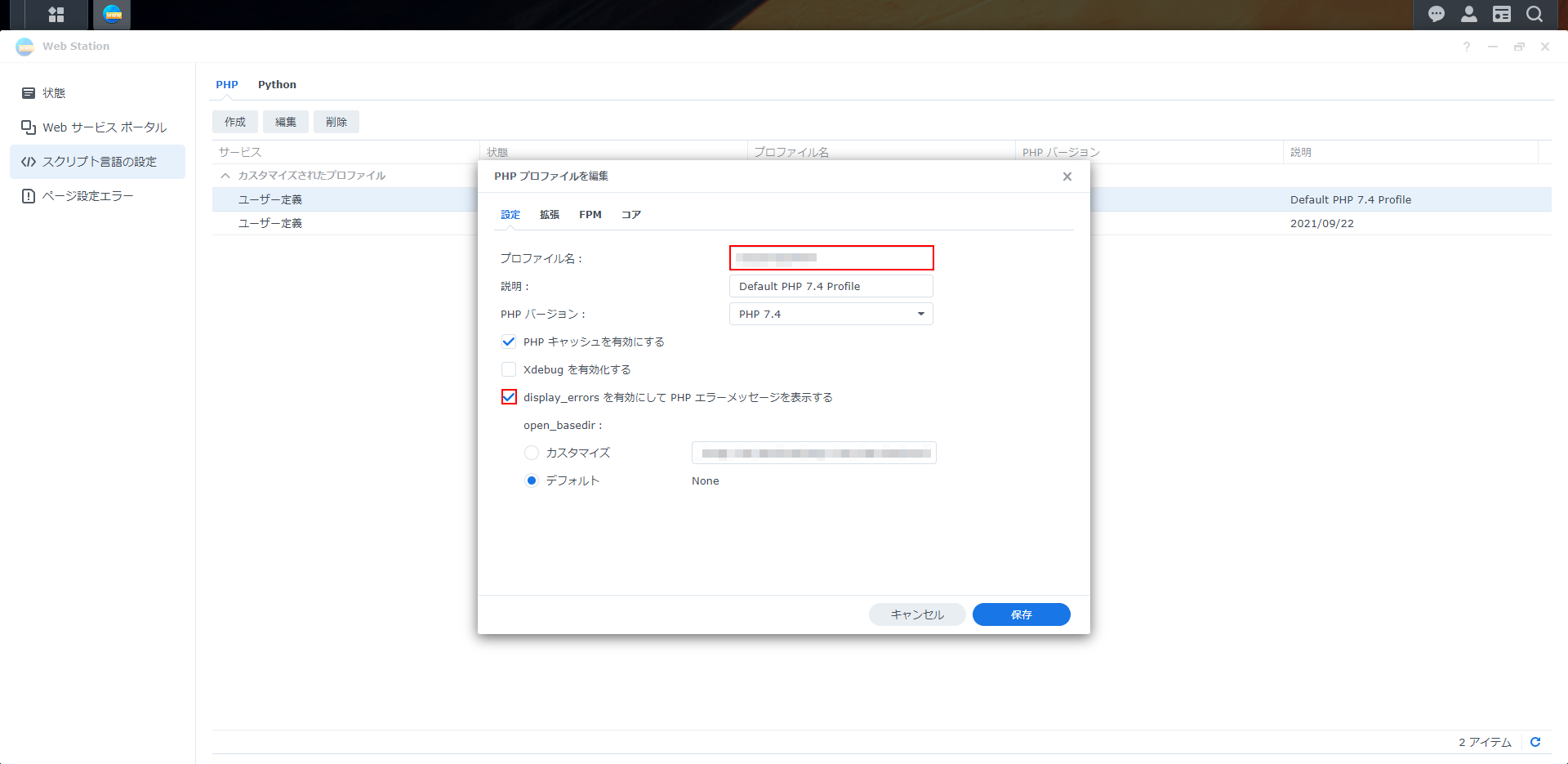
インストールが完了したWeb Stationを起動し「状態」項からバックエンドパッケージ「Apache HTTP Server 2.4」と「PHP7.4」をインストール(Nginxは最初から入ってる) 「スクリプト言語の設定」項から「Default Profile」をダブルクリックして編集画面を開き、プロファイル名を分かりやすい名前に変更。「display_errors を有効にして PHP エラーメッセージを表示する」にチェックを入れる。
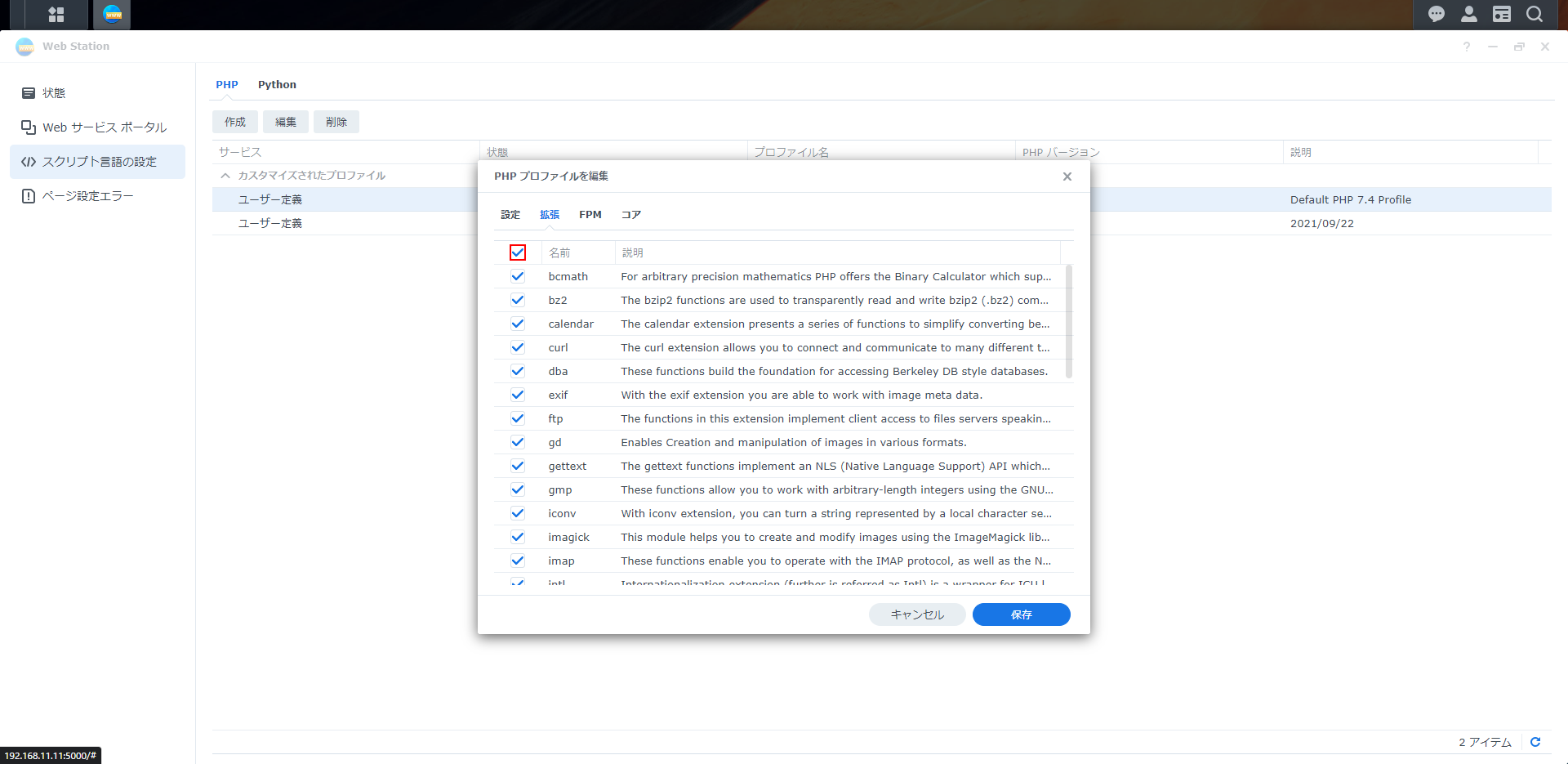
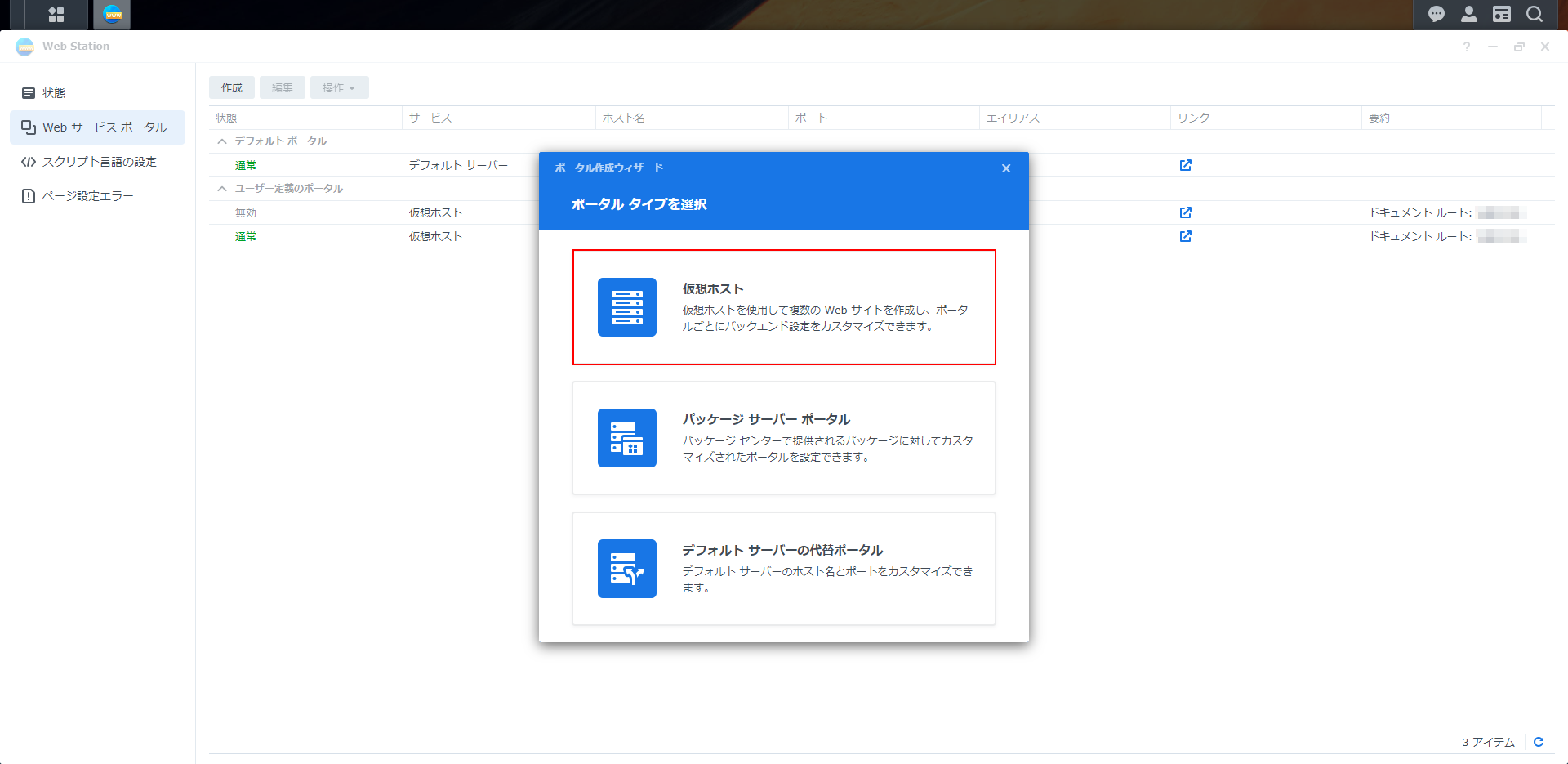
「拡張」タブに移動し、全てにチェックを入れてから保存。ここで新規作成したPHPは後で使う。 「Web サービス ポータル」項から作成をクリック、ポータルタイプ「仮想ホスト」を選択。
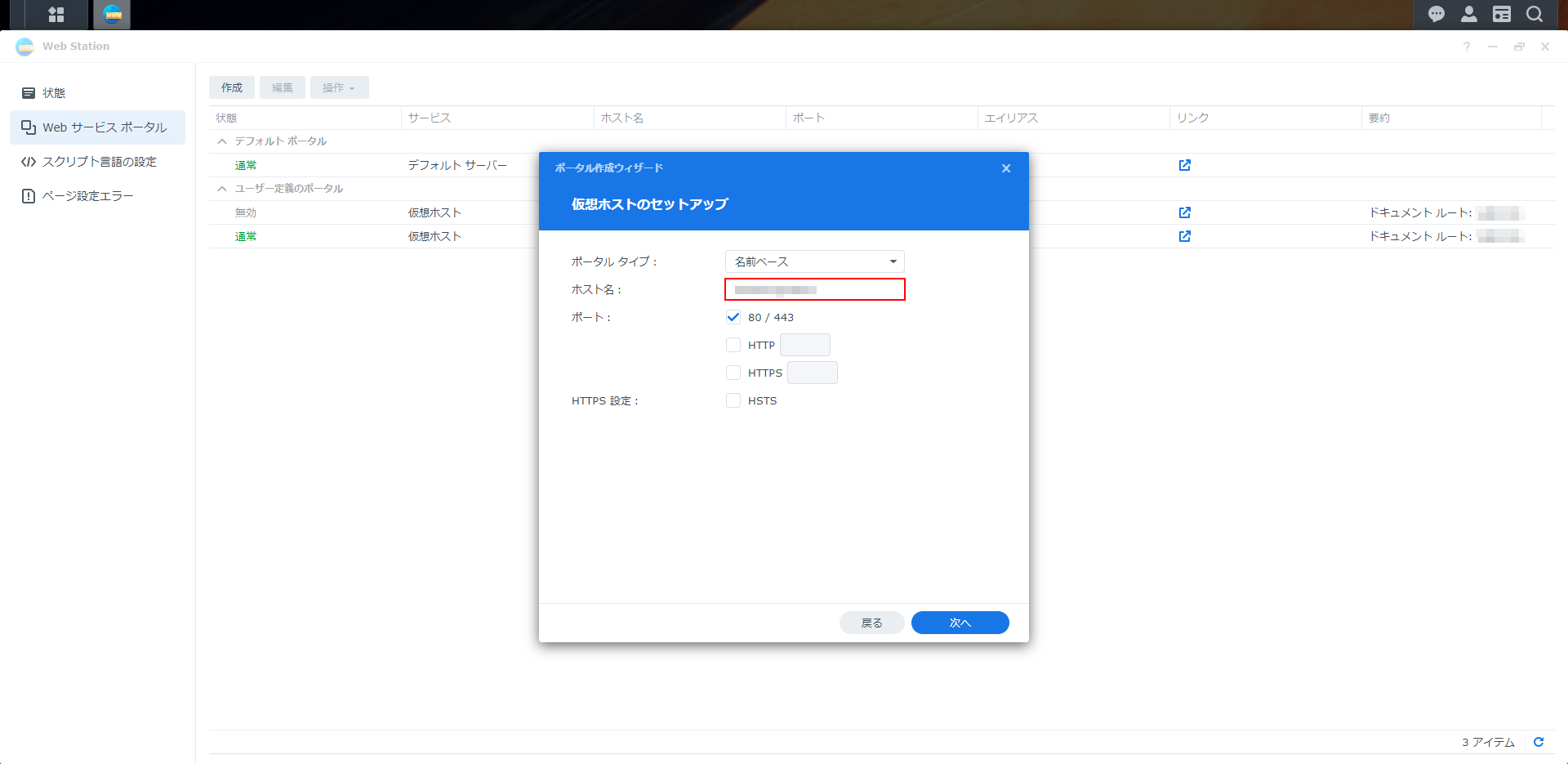
「ホスト名」は仮の文字列を(後で取得するドメイン名と差し替える)ポートは特別な理由がなければそのまま(80/443)で次へ。 Web Stationをインストールした段階で「web」という共有フォルダが生成されているので、この直下にサイトのフォルダをアップロード。「ドキュメント ルート」で今アップロードしたフォルダを指定する。
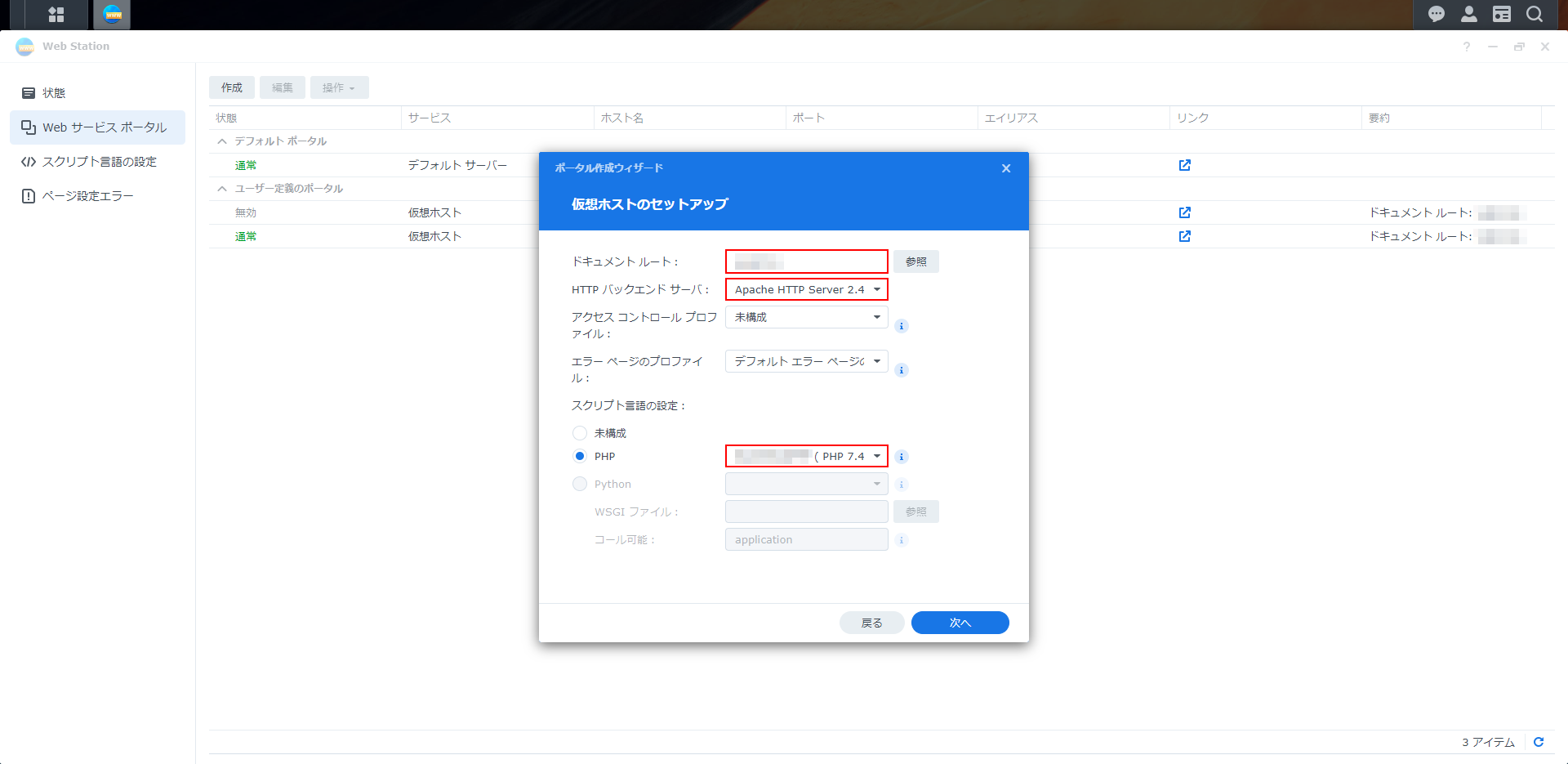
「HTTP バックエンド サーバ」では先ほどインストールした「Apache HTTP Server 2.4」を、スクリプト言語の設定では先ほど分かりやすい名前で新規作成したPHPを選択。次のタイムアウトの設定は特に弄らず次へ。
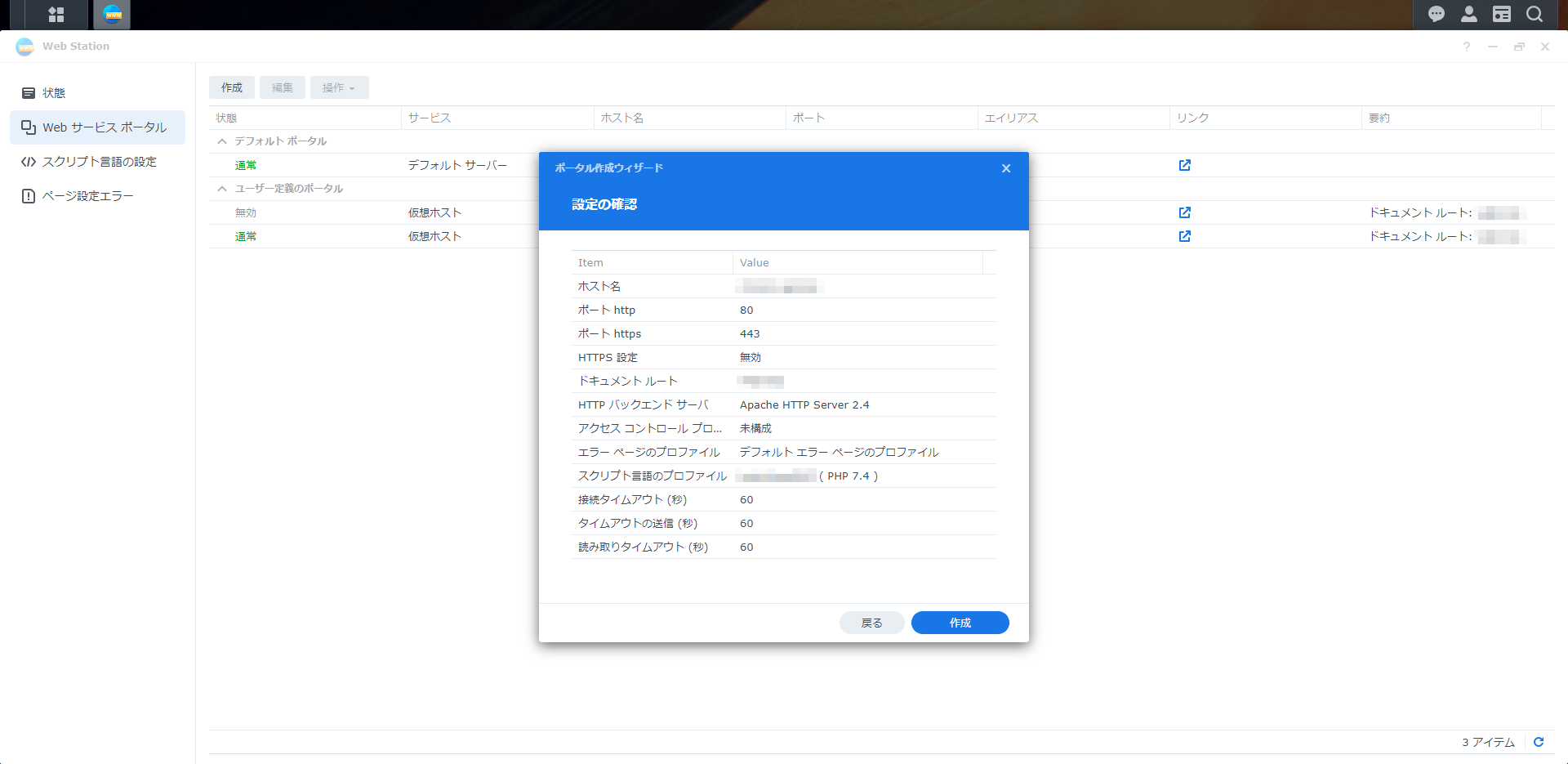
設定の確認が済んだらポータルを作成。 この時点で192.168.XXX.XXX(NASのローカルIPアドレス)/XXX(「web」直下に配置したサイトのフォルダ名)でサイトにアクセスできるはず。とりあえずNASの中でWebサイトが構築された。
しかし、この時点では外部からアクセスすることはできず、自分しかサイトを見ることができない(チラ裏ならこれでいい?)
URLもIPアドレス剥き出しでなんだかカッコ悪い。
よく見るxxxxx.co.jpみたいなURLにするために、以下でDDNS(ダイナミックドメインネームシステム)を設定していく。
私はドメイン名を持っていなかったのでお名前.com Naviで新規取得することにした。
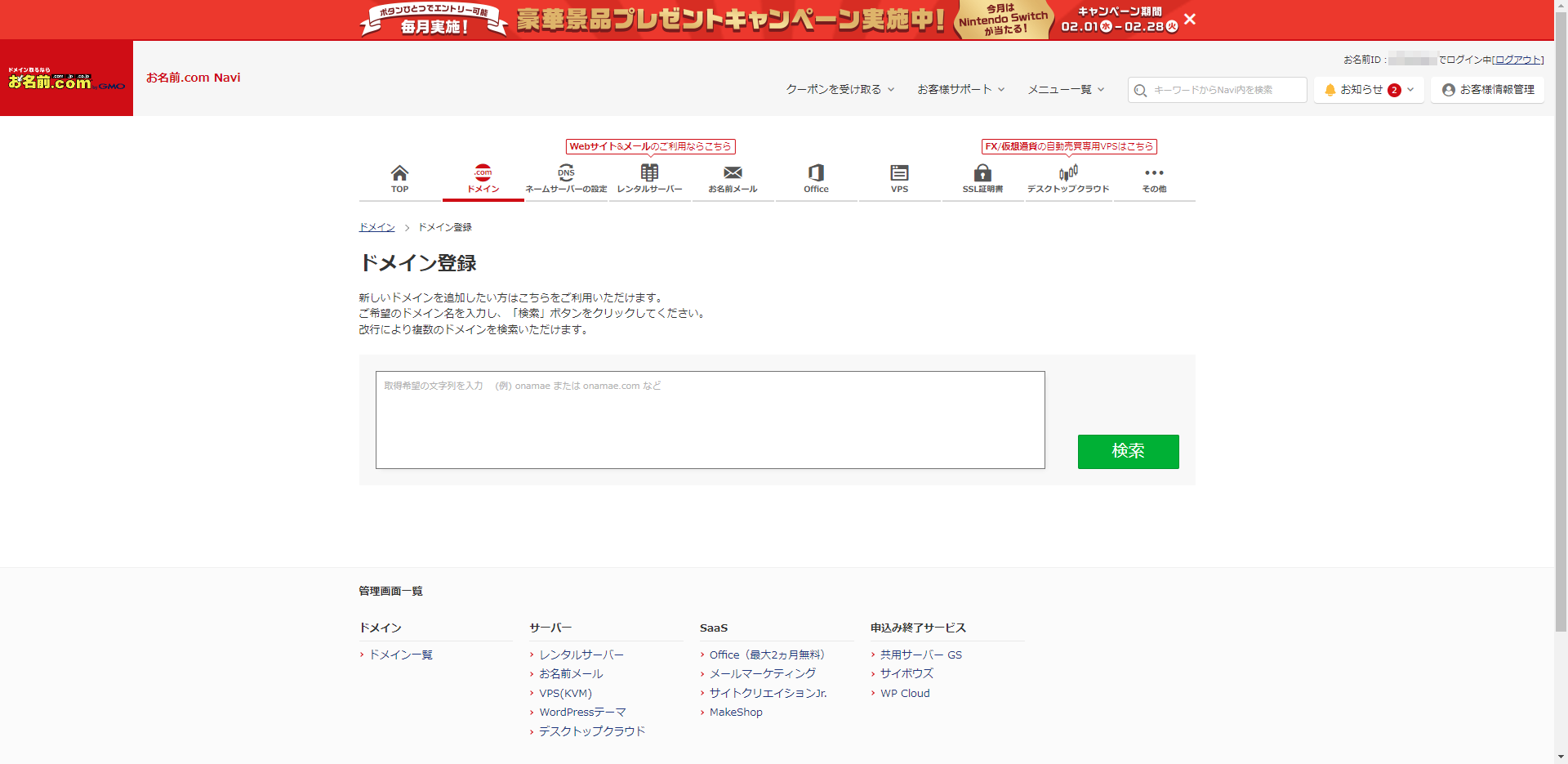
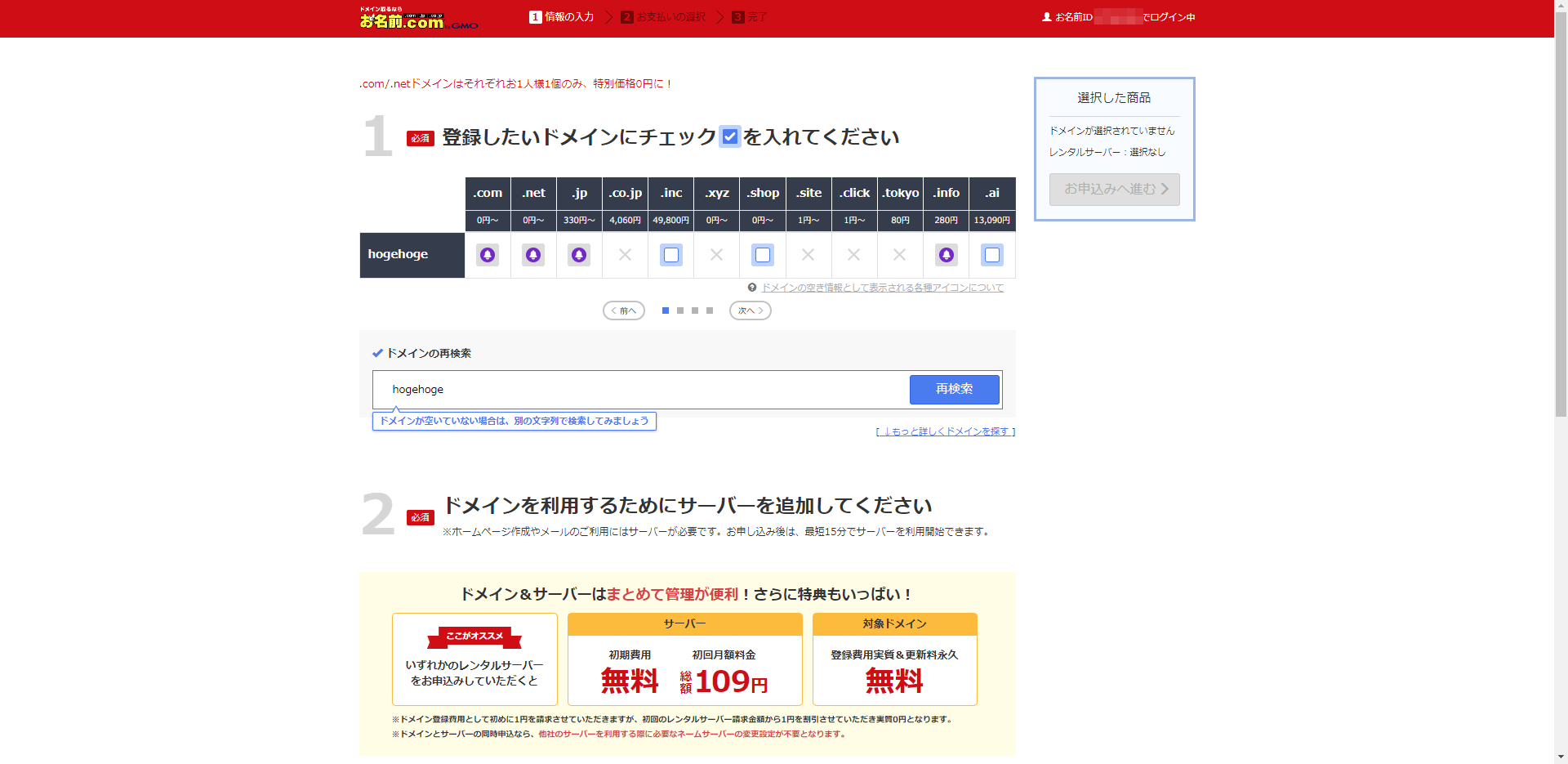
アカウントの登録を済ませたら「ドメイン」タブから「ドメイン登録」へ。ここでドメインの空きとその料金を調べる。
ドメイン名が決まったらクレジットカードを登録して決済。
晴れて独自のドメイン名を手に入れたので、早速こいつを先ほどNASに構築したWebサイトへ適用していく。
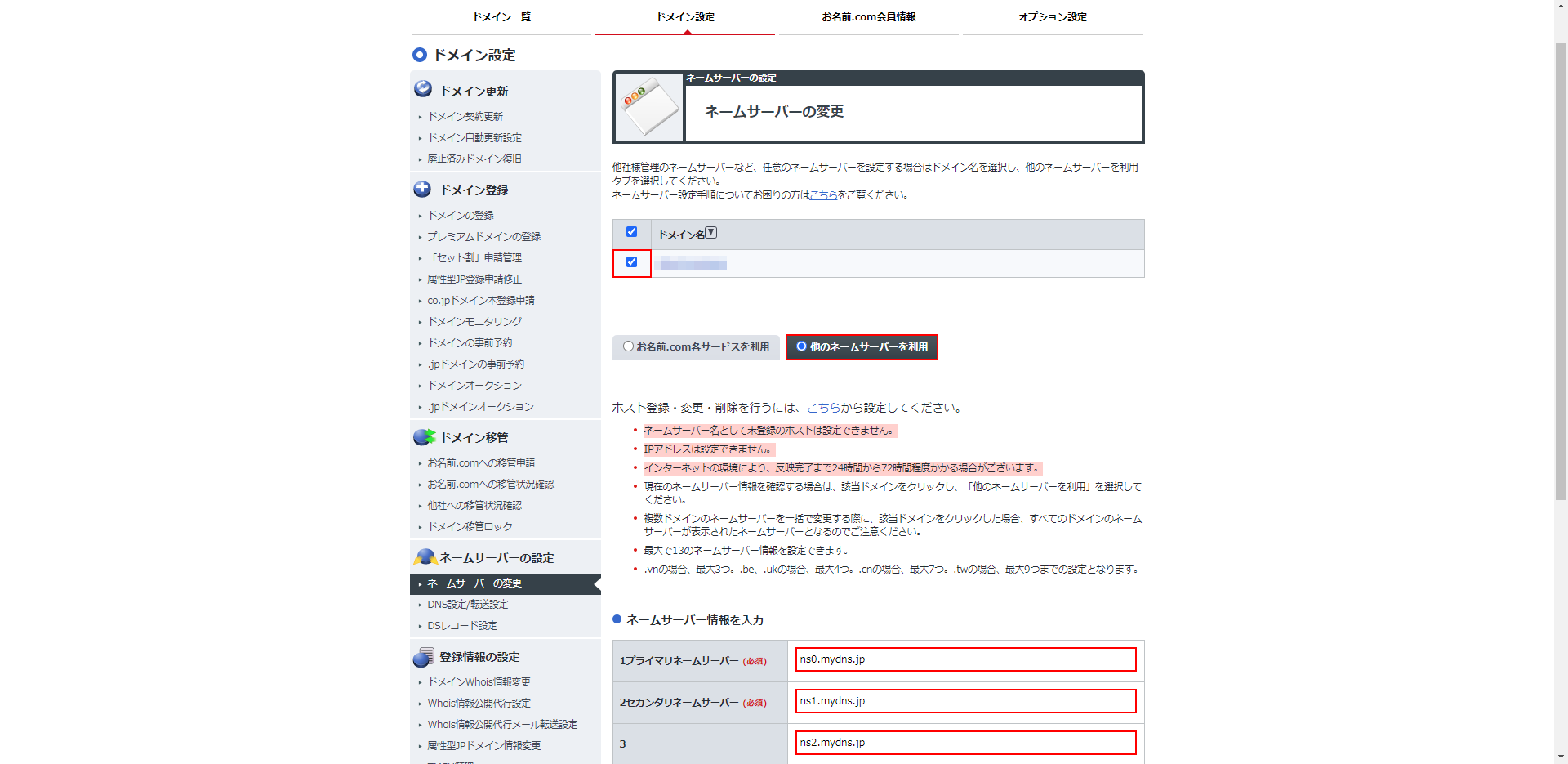
引き続きお名前.com Naviの「ネームサーバーの設定」タブから「ネームサーバーの設定」へ。 取得したドメイン名にチェックを入れ「他のネームサーバーを利用」を選択、ネームサーバー情報を下記の通りに入力。
次にMyDNS.JPでDNSレコードの設定をしていく。
アカウント登録を済ませたら「DOMAIN INFO」タブの最下部へスクロールダウンし、下記のように入力。
ここまでがDDNSの設定となる。NASへ戻りいよいよ独自のドメイン名を適用していく。
まず、NASが接続してあるPPPoE接続用ルーター「WSR-2533DHPL2」のIPアドレスとNASのゲートウェイを一致させる必要がある(これに気付かず半日潰した)
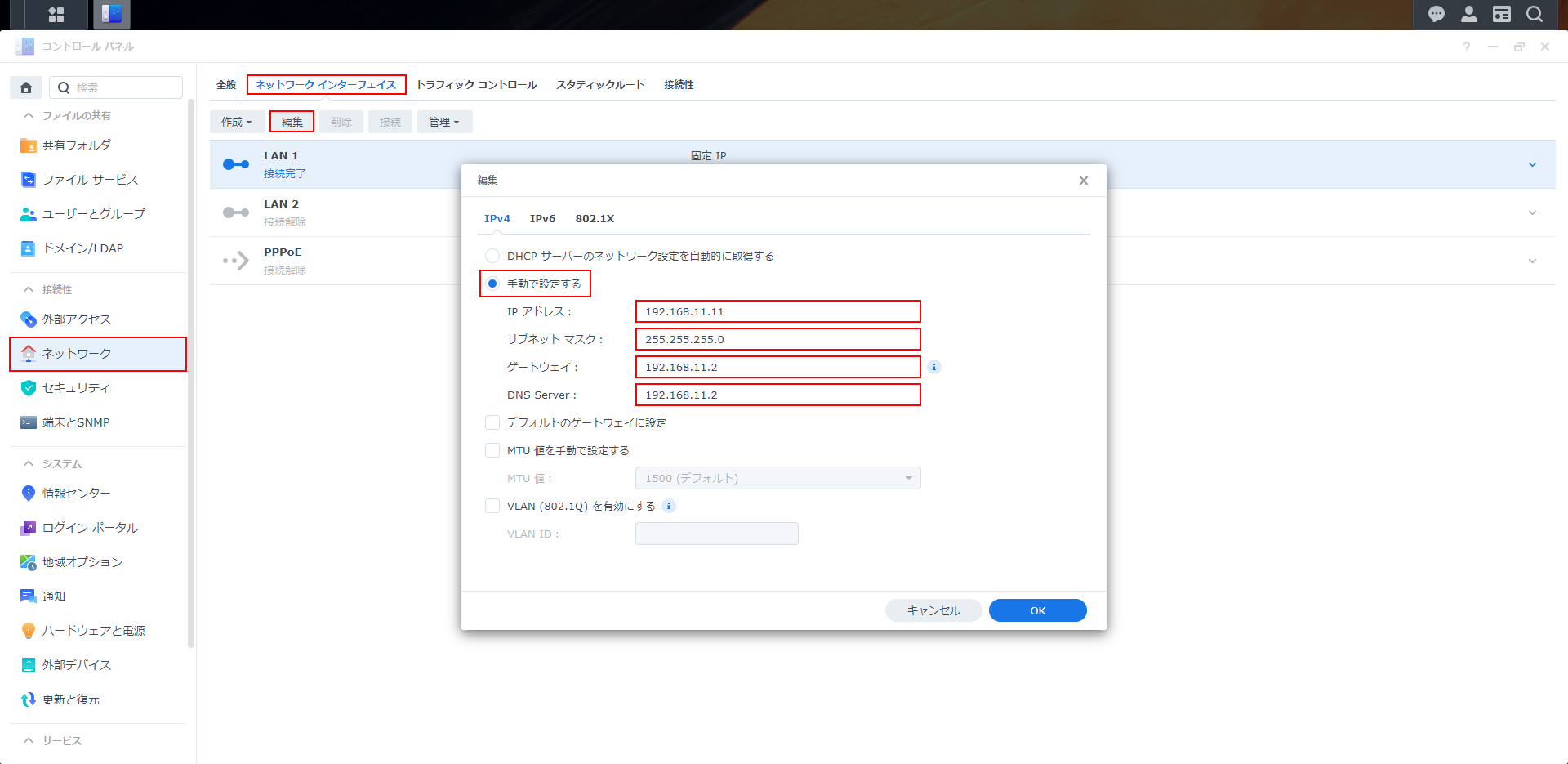
NASのDSMに入りコントロールパネルから「ネットワーク」を選択、「ネットワークインターフェース」タブを展開し「LAN1」の編集画面を開く。「手動で設定する」にチェックを入れ、「IPアドレス」にDHCPで割り振られているデバイスと被らない値を入力。「ゲートウェイ」と「DSN Server」を「WSR-2533DHPL2」のIPアドレスと同じ値にして保存。
次に「外部アクセス」から「DDNS」タブを展開。追加をクリック。 サービスプロバイダーに先ほどのMyDNS.JPを指定したいのだが、プルダウンメニューの選択肢にないので「プロバイダのカスタマイズ」から追加する。サービスプロバイダーには「MyDNS.jp」を入力、Query URLには下記をコピーしてペースト。
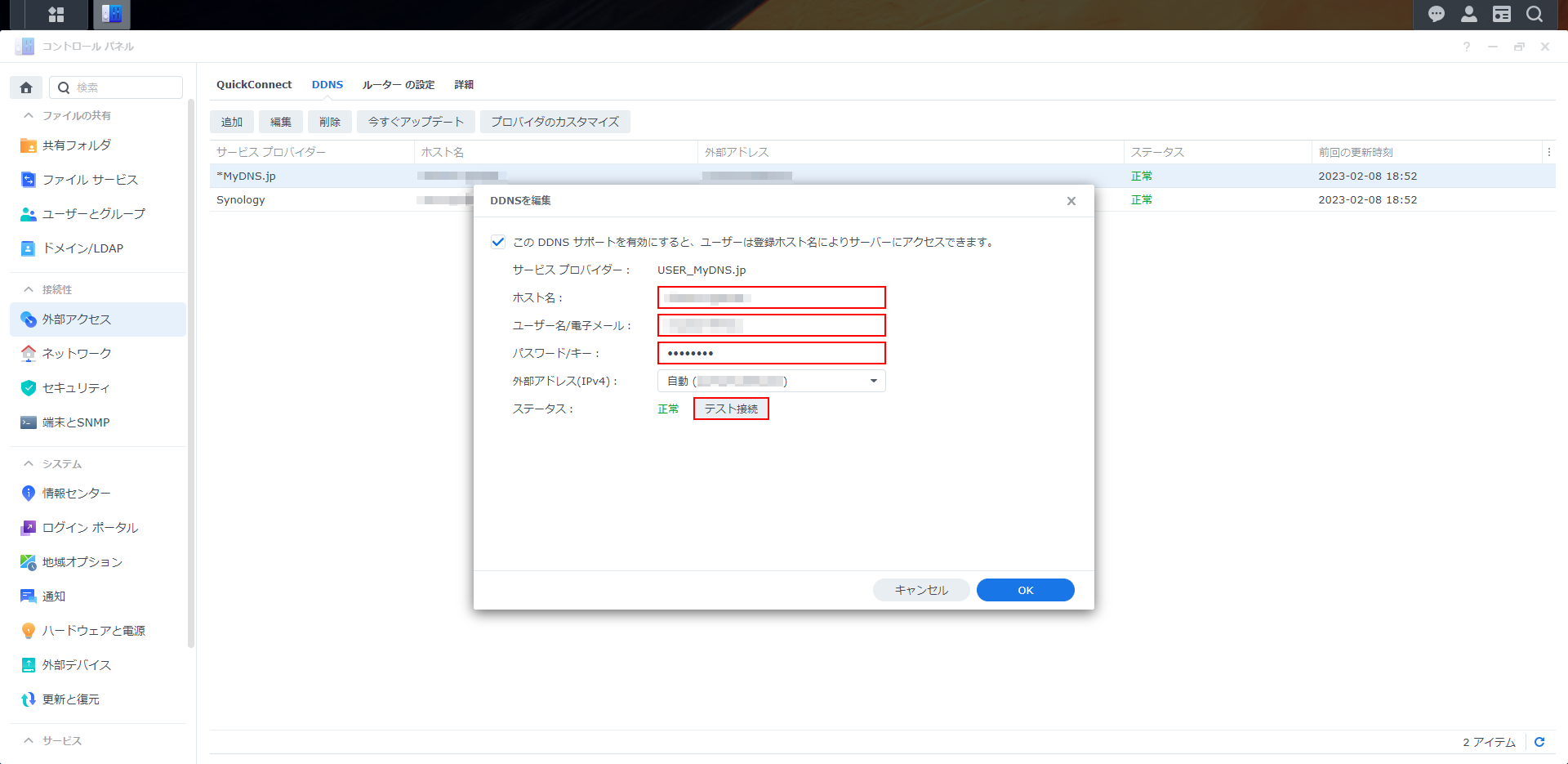
「ホスト名」には取得したドメイン名を、「ユーザー名/電子メール」にはMyDNS.JPのMasterID(mydnsXXXXXX)を、「パスワード/キー」には同じくMyDNS.JPでアカウント作成時に設定したパスワードを、この時表示されている「外部アドレス(IPv4)」はメモしておく。(ポート開放の確認で使う)
最後にテスト接続をクリックし「正常」と表示されれば無事にネームサーバーと接続できている。 Web Stationの「Web サービス ポータル」に戻り、ユーザー定義のポータルを選択してから編集をクリック。仮の文字列にしておいたホスト名を取得したドメイン名に書き換える。
青いリンクボタンをクリックしてサイトの表示、そしてURLが取得したドメイン名になっていればDDNSの設定と適用が完了。
ハァハァ、ここまで長かった。初めて見る単語や呪文のような文字列が大量に登場して脳がパンクしかけている。
でもあと少し。
さて、いよいよNASを接続しているルーターに「ポート」と言う名の"穴"を開け、外部からアクセスできるようにする。
PPPoE接続用にしている「WSR-2533DHPL2」の設定画面のアドレス(前回のままなら192.168.11.2)をブラウザの検索欄へ打ち込んでアクセス。 詳細画面へ入ったら「ポート変換」項から「プロコトル」TCP/UDPのプルダウンメニューを展開し「HTTP(TCPポート:80)」を選択。「LAN側IPアドレス」にはNASのローカルIPアドレスを、「LAN側ポート」には「80」と入力し新規追加をクリック。
これでルーターの80番ポートが開いたので、同じ手順で「HTTPS(TCPポート:443)」も開ける。
念のためポートチェックなどで80/443ポートからNASへ到達できるか確認する。
※グローバルIPアドレスやNASのローカルIPアドレスではない。先ほどメモしておいた「外部アドレス(IPv4)」を入力する。
この時点でもWebサイトは公開され外部からアクセス可能になっているのだが、URLが「http://」となっており通信が暗号化されておらず、ブラウザから「危険なサイトだ」と警告されてしまう。
SSL証明書を発行して「https://」とし、サイトが安全であることを証明する必要がある。
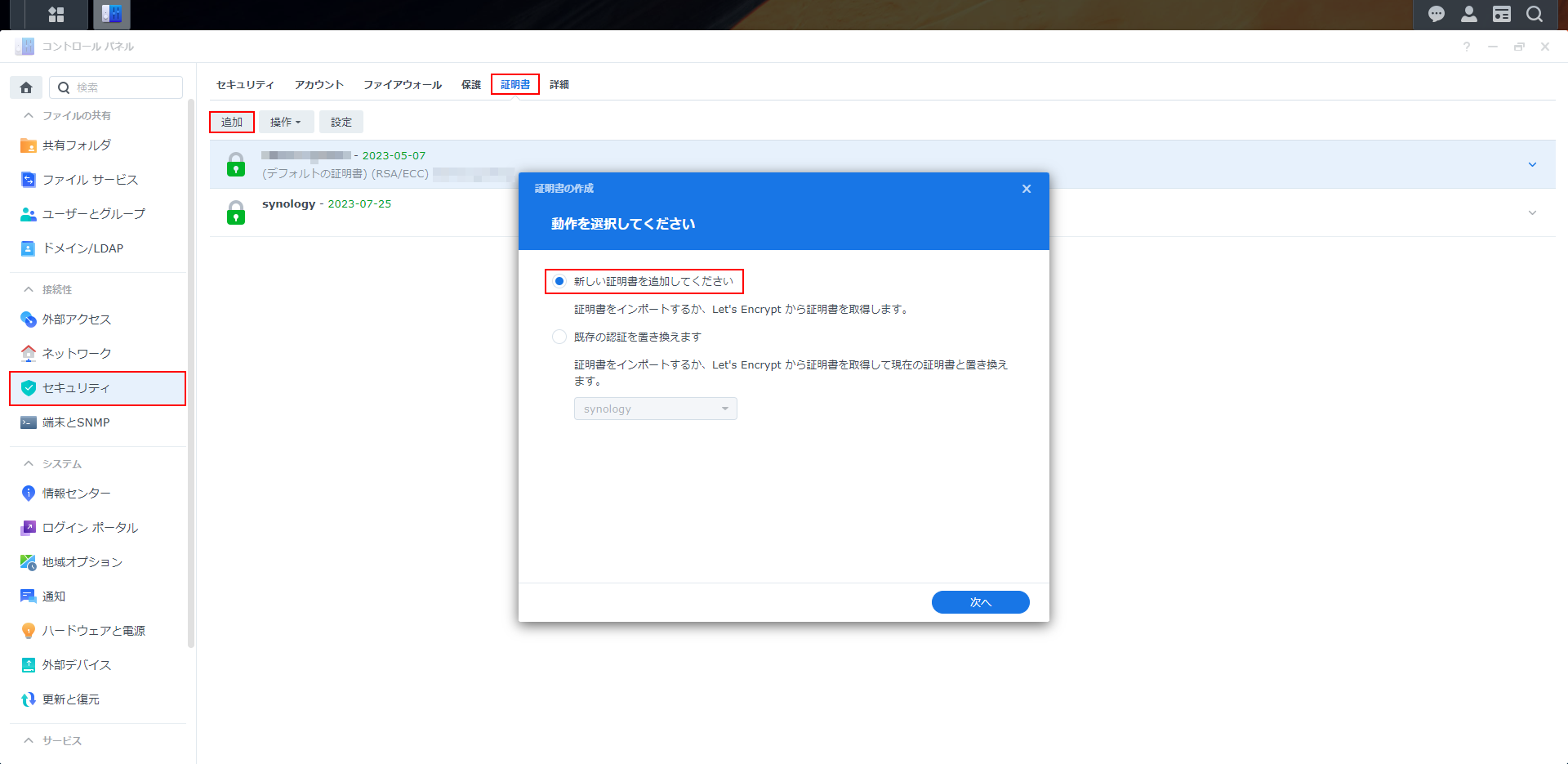
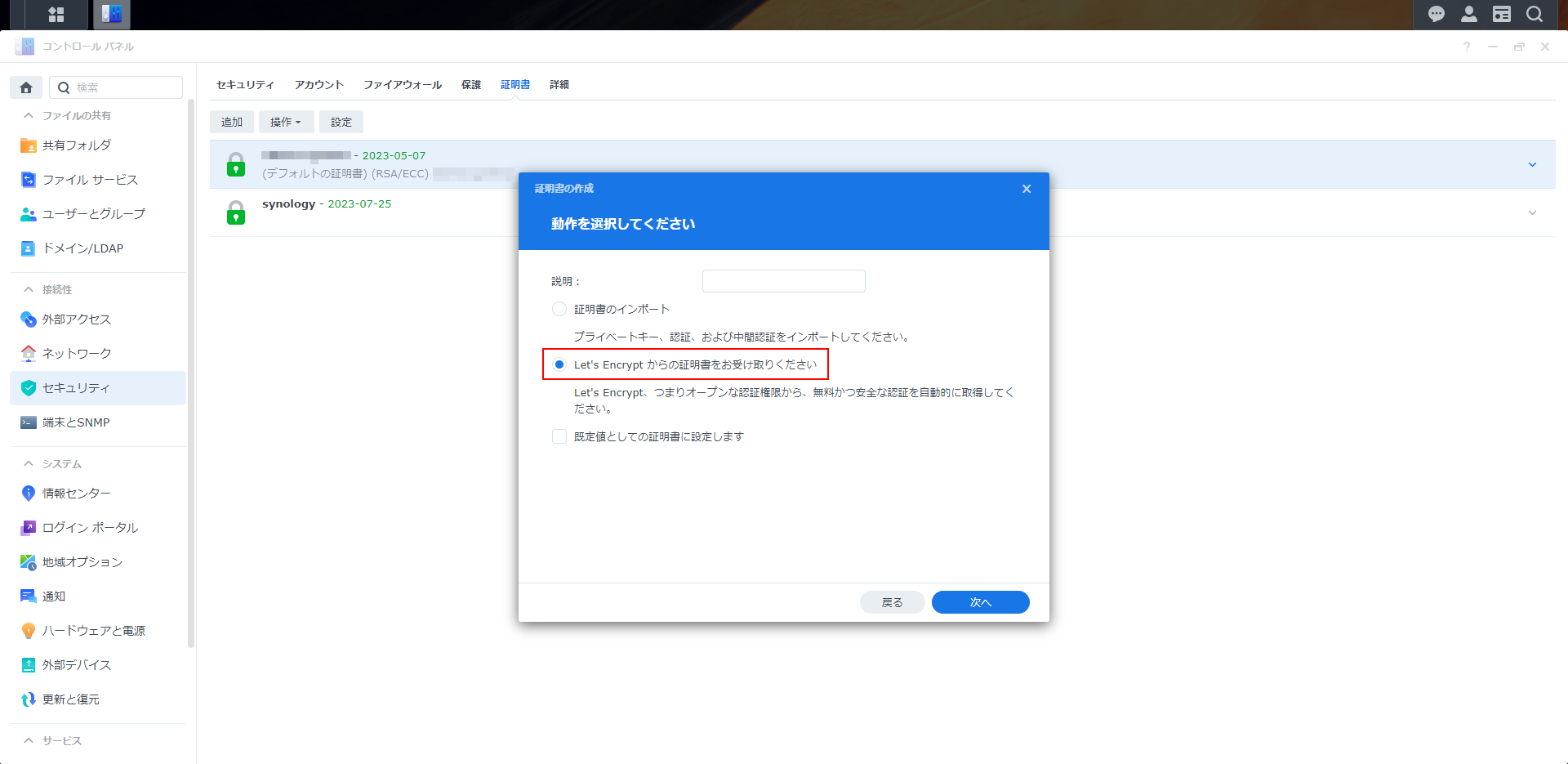
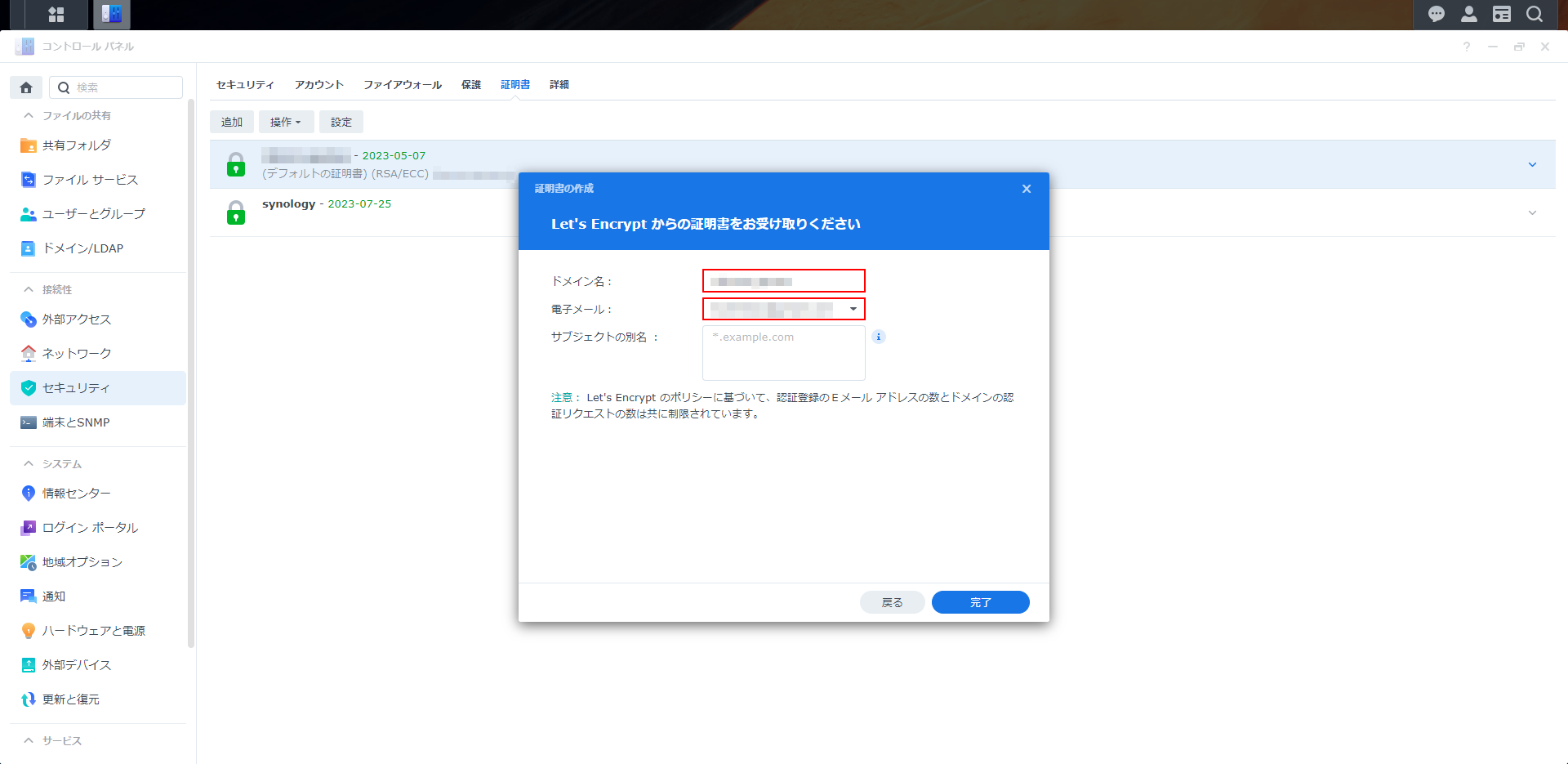
DSMの「コントロールパネル」から「セキュリティ」項を選択、「証明書」タブを展開し追加をクリックして「新しい証明書を追加してください」を選択し次へ。 「Let's Encrypt からの証明書をお受け取りください」を選択し、ドメイン名と電子メールの欄を入力して証明書の発行が完了。 コントロールパネルに戻り、今度は「証明書」タブの設定をクリック。
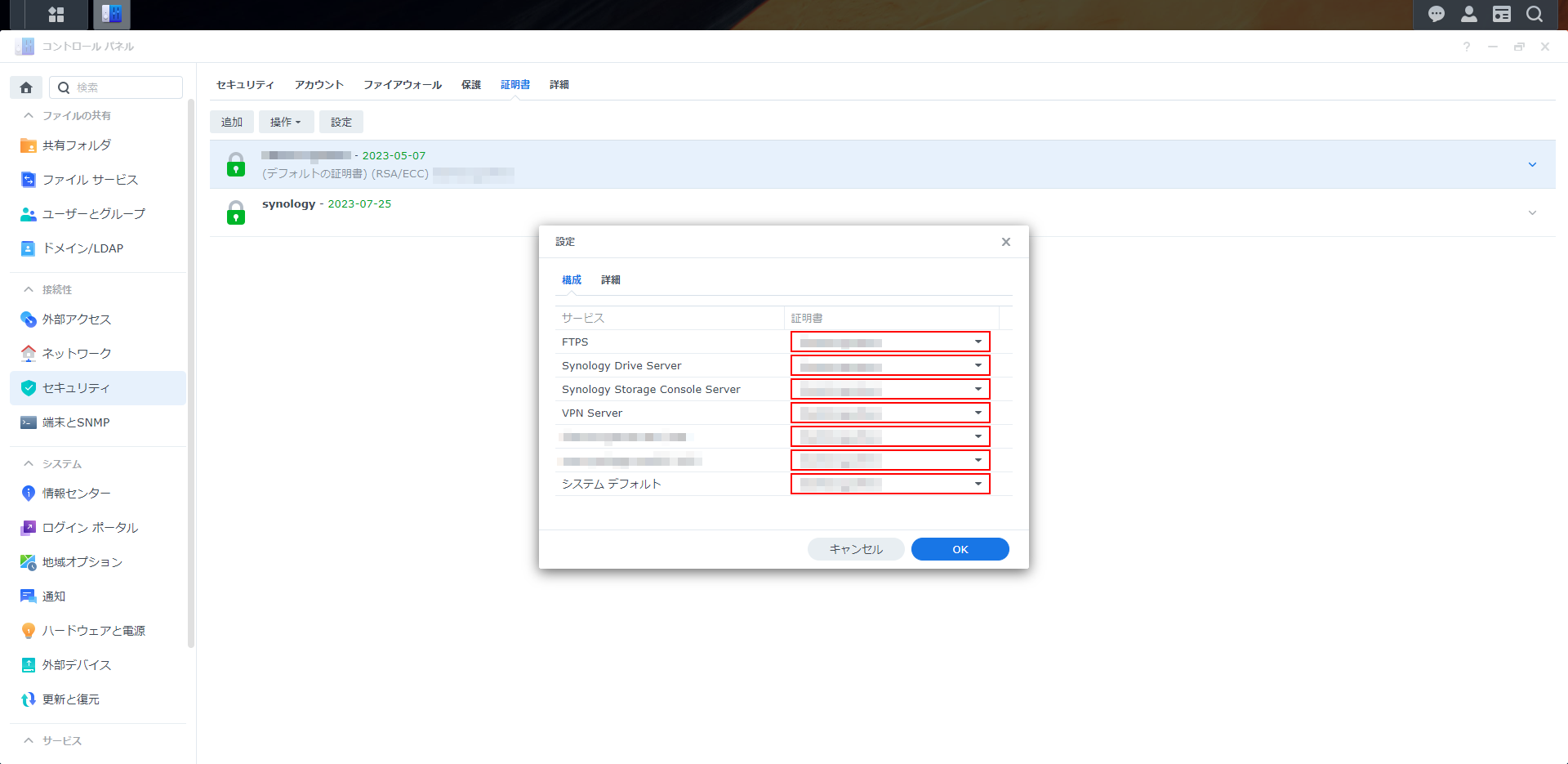
設定画面が表示されたら「構成」のプルダウンメニューを全て取得したドメイン名に変えてしまおう。 URLを「https://」に書き換えてアクセスできたらOK。
ついにNASに構築したWebサイトが公開された。
スマホやタブレットのWi-Fiを切り、モバイルデータ通信でアクセスできれば間違いない。
めちゃめちゃ大変だったが実現した時の達成感はひとしお。
私のような素人でもWebサイトを公開できるように道を整えてくださった先駆者様方には本当に感謝しかない。
参考にさせていただいた偉大なる先駆者様方
早速レンタルサーバーから自宅に設置しているSynology製NAS「DS920+」へサイトの移行をしようとしたのだが、こちらも大苦戦したのでここに手順を書き残しておく。こちらも自分で見返した時に理解できればよしとする。
Web Stationの導入
まずパッケージセンターの検索窓に「web」と入力し、今回の主役である「Web Station」をインストール。
インストールが完了したWeb Stationを起動し「状態」項からバックエンドパッケージ「Apache HTTP Server 2.4」と「PHP7.4」をインストール(Nginxは最初から入ってる) 「スクリプト言語の設定」項から「Default Profile」をダブルクリックして編集画面を開き、プロファイル名を分かりやすい名前に変更。「display_errors を有効にして PHP エラーメッセージを表示する」にチェックを入れる。
「拡張」タブに移動し、全てにチェックを入れてから保存。ここで新規作成したPHPは後で使う。 「Web サービス ポータル」項から作成をクリック、ポータルタイプ「仮想ホスト」を選択。
「ホスト名」は仮の文字列を(後で取得するドメイン名と差し替える)ポートは特別な理由がなければそのまま(80/443)で次へ。 Web Stationをインストールした段階で「web」という共有フォルダが生成されているので、この直下にサイトのフォルダをアップロード。「ドキュメント ルート」で今アップロードしたフォルダを指定する。
「HTTP バックエンド サーバ」では先ほどインストールした「Apache HTTP Server 2.4」を、スクリプト言語の設定では先ほど分かりやすい名前で新規作成したPHPを選択。次のタイムアウトの設定は特に弄らず次へ。
設定の確認が済んだらポータルを作成。 この時点で192.168.XXX.XXX(NASのローカルIPアドレス)/XXX(「web」直下に配置したサイトのフォルダ名)でサイトにアクセスできるはず。とりあえずNASの中でWebサイトが構築された。
しかし、この時点では外部からアクセスすることはできず、自分しかサイトを見ることができない(チラ裏ならこれでいい?)
URLもIPアドレス剥き出しでなんだかカッコ悪い。
よく見るxxxxx.co.jpみたいなURLにするために、以下でDDNS(ダイナミックドメインネームシステム)を設定していく。
DDNSの設定と適用
1)ドメイン名の取得
アカウントの登録を済ませたら「ドメイン」タブから「ドメイン登録」へ。ここでドメインの空きとその料金を調べる。
ドメイン名が決まったらクレジットカードを登録して決済。
晴れて独自のドメイン名を手に入れたので、早速こいつを先ほどNASに構築したWebサイトへ適用していく。
引き続きお名前.com Naviの「ネームサーバーの設定」タブから「ネームサーバーの設定」へ。 取得したドメイン名にチェックを入れ「他のネームサーバーを利用」を選択、ネームサーバー情報を下記の通りに入力。
| 1プライマリネームサーバー(必須) | ns0.mydns.jp |
| 2セカンダリネームサーバー(必須) | ns1.mydns.jp |
| 3 | ns2.mydns.jp |
| 4 | |
| 5 |
2)DNSレコードの設定
アカウント登録を済ませたら「DOMAIN INFO」タブの最下部へスクロールダウンし、下記のように入力。
| Domain | |
| 取得したドメイン名 | |
| MX (FQDN) | Priority |
| 取得したドメイン名 | 10 |
| 10 | |
| 10 | |
| 10 | |
| 10 |
| Hostname | Type | Content | Target ID |
| * | A | mydnsXXXXXX | |
| A | mydnsXXXXXX | ||
| A | mydnsXXXXXX | ||
| A | mydnsXXXXXX | ||
| A | mydnsXXXXXX | ||
| A | mydnsXXXXXX | ||
| A | mydnsXXXXXX |
3)NASへのDDSNの適用
NASのDSMに入りコントロールパネルから「ネットワーク」を選択、「ネットワークインターフェース」タブを展開し「LAN1」の編集画面を開く。「手動で設定する」にチェックを入れ、「IPアドレス」にDHCPで割り振られているデバイスと被らない値を入力。「ゲートウェイ」と「DSN Server」を「WSR-2533DHPL2」のIPアドレスと同じ値にして保存。
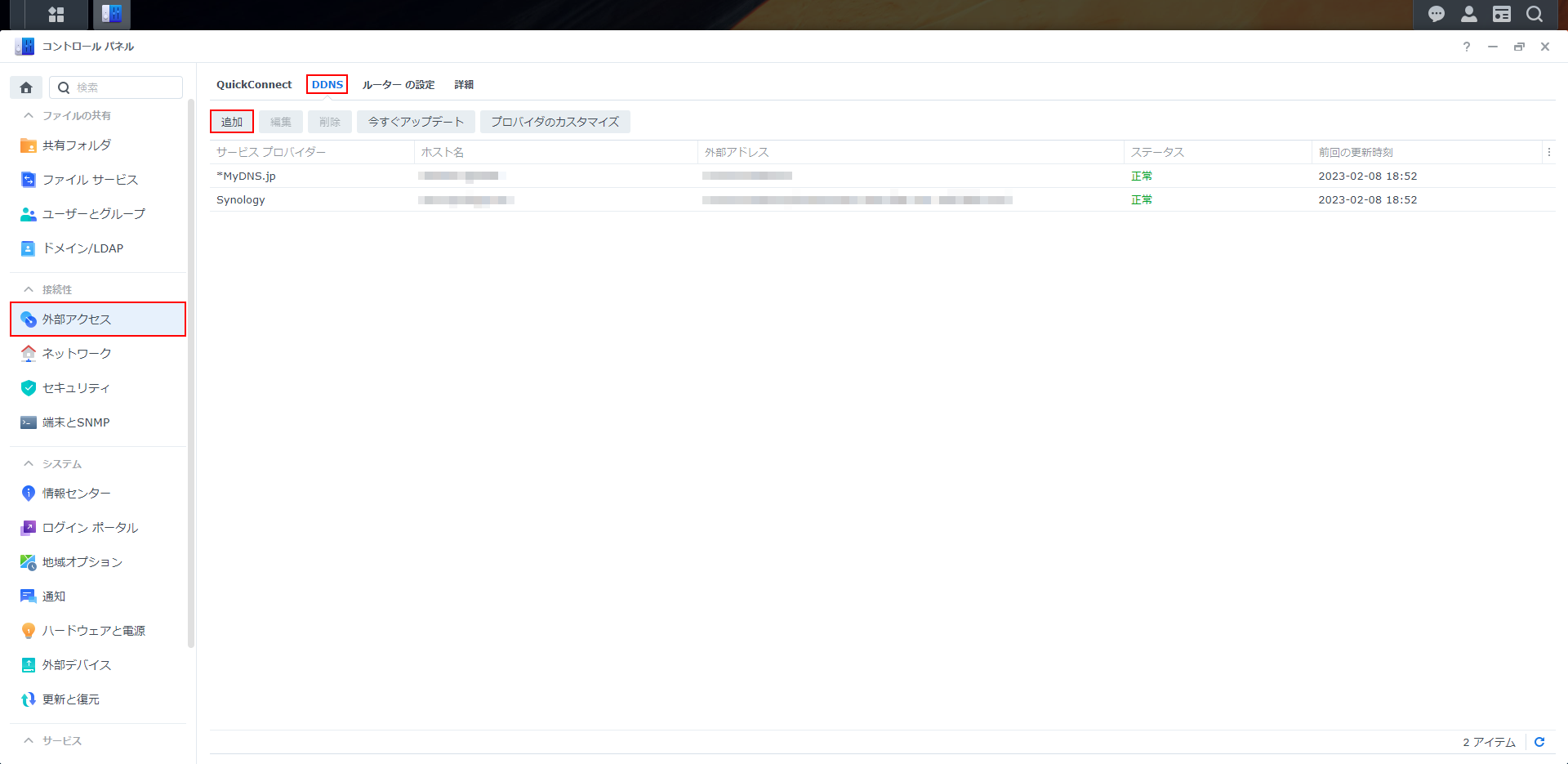
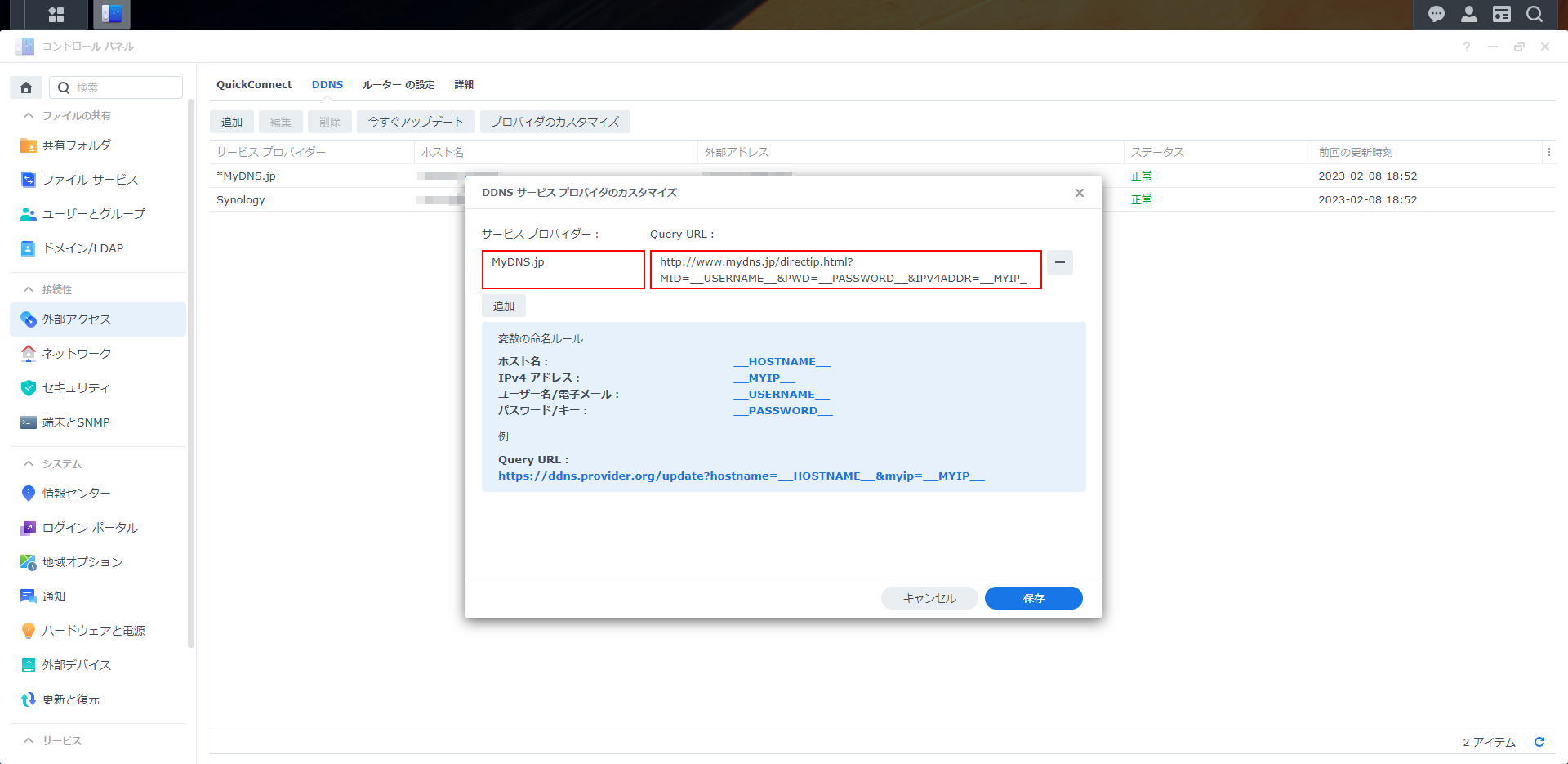
次に「外部アクセス」から「DDNS」タブを展開。追加をクリック。 サービスプロバイダーに先ほどのMyDNS.JPを指定したいのだが、プルダウンメニューの選択肢にないので「プロバイダのカスタマイズ」から追加する。サービスプロバイダーには「MyDNS.jp」を入力、Query URLには下記をコピーしてペースト。
最後にテスト接続をクリックし「正常」と表示されれば無事にネームサーバーと接続できている。 Web Stationの「Web サービス ポータル」に戻り、ユーザー定義のポータルを選択してから編集をクリック。仮の文字列にしておいたホスト名を取得したドメイン名に書き換える。
青いリンクボタンをクリックしてサイトの表示、そしてURLが取得したドメイン名になっていればDDNSの設定と適用が完了。
ハァハァ、ここまで長かった。初めて見る単語や呪文のような文字列が大量に登場して脳がパンクしかけている。
でもあと少し。
ポート開放
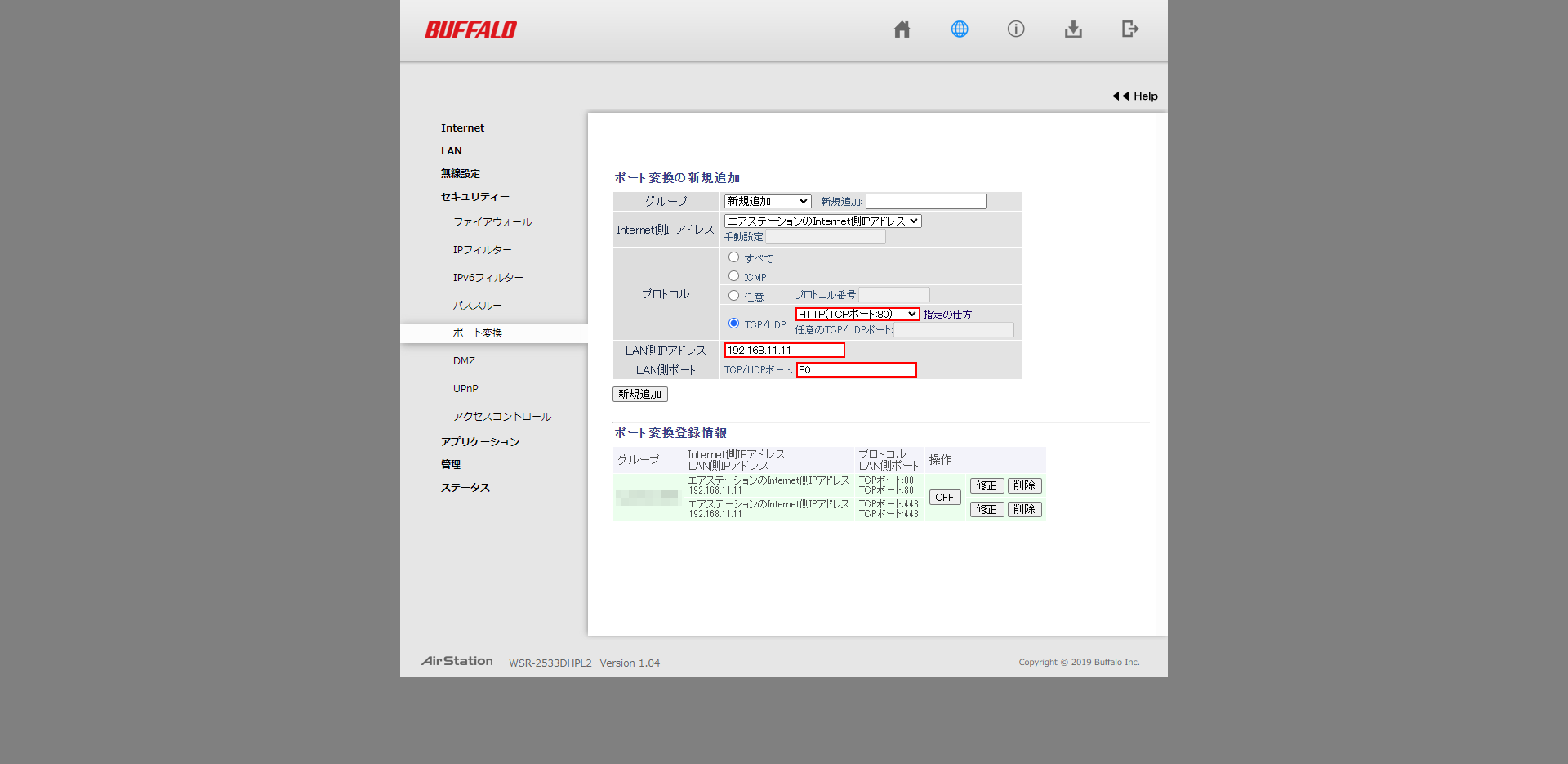
PPPoE接続用にしている「WSR-2533DHPL2」の設定画面のアドレス(前回のままなら192.168.11.2)をブラウザの検索欄へ打ち込んでアクセス。 詳細画面へ入ったら「ポート変換」項から「プロコトル」TCP/UDPのプルダウンメニューを展開し「HTTP(TCPポート:80)」を選択。「LAN側IPアドレス」にはNASのローカルIPアドレスを、「LAN側ポート」には「80」と入力し新規追加をクリック。
これでルーターの80番ポートが開いたので、同じ手順で「HTTPS(TCPポート:443)」も開ける。
念のためポートチェックなどで80/443ポートからNASへ到達できるか確認する。
※グローバルIPアドレスやNASのローカルIPアドレスではない。先ほどメモしておいた「外部アドレス(IPv4)」を入力する。
SSL証明書の発行
SSL証明書を発行して「https://」とし、サイトが安全であることを証明する必要がある。
DSMの「コントロールパネル」から「セキュリティ」項を選択、「証明書」タブを展開し追加をクリックして「新しい証明書を追加してください」を選択し次へ。 「Let's Encrypt からの証明書をお受け取りください」を選択し、ドメイン名と電子メールの欄を入力して証明書の発行が完了。 コントロールパネルに戻り、今度は「証明書」タブの設定をクリック。
設定画面が表示されたら「構成」のプルダウンメニューを全て取得したドメイン名に変えてしまおう。 URLを「https://」に書き換えてアクセスできたらOK。
アクセスの確認
スマホやタブレットのWi-Fiを切り、モバイルデータ通信でアクセスできれば間違いない。
めちゃめちゃ大変だったが実現した時の達成感はひとしお。
私のような素人でもWebサイトを公開できるように道を整えてくださった先駆者様方には本当に感謝しかない。
参考にさせていただいた偉大なる先駆者様方
-
懲りずにSynology NASでWebサーバを構築するよ
https://dev.ore-shika.com/post/synology-web-server/ -
活用編③|NAS DS218jに独自ドメインと無料サーバ証明書を設定する | アンテナネット
https://antenanet.oboegaki.net/domain-on-nas/ -
Synology製NASからMyDNS.JPのDDNSアドレスを更新する - Qiita
https://qiita.com/SkyLaptor/items/44565ee8da322776c1bb